本文档主要是为了新建一个vs code插件,用于编写ibm tm1的规则和进程。功能包括:语法高亮、自动生成。(基于windows)
参考:从零开始为你的自制编程语言写一个专属VSCode插件 - 知乎 (zhihu.com)
1. 安装vscode、nodejs
安装nodejs,访问官网,选择左侧的稳定版,下载:

双击下载下来的文件node-v20.10.0-x64.msi,安装即可。我安装在 D:\software\nodejs路径下。
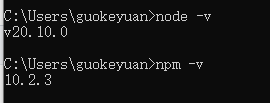
打开cmd,输入 node -v 和 npm -v 验证一下:

安装vscode,访问官网,下载:

双击下载下来的文件 VSCodeUserSetup-x64-1.85.0.exe安装即可。我安装在 D:\software\Microsoft VS Code 目录下。
2. 准备工作
cmd,安装模块并开始新建插件(插件在C:\Users\guokeyuan\.vscode\extensions-dev\下开发):
npm install -g yo generator-code
cd /d C:\Users\guokeyuan\.vscode\extensions-dev\
yo code
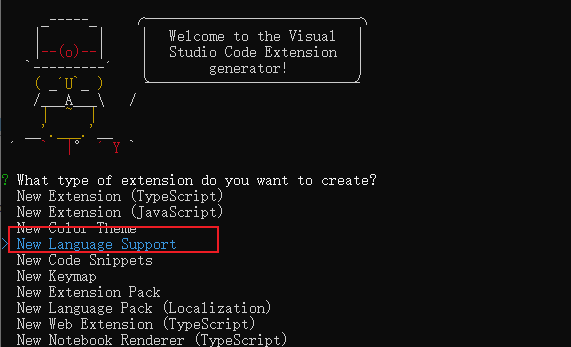
yo code选择 “New Language Support”:

其他的选项按照需要输入就可以。
3. 编写插件内容
yo code最后会打开文件夹 C:\Users\guokeyuan\.vscode\extensions-dev\tm1helper (我的插件名就是tm1helper,该插件是从marketplace下载的,它基本可以满足需求,但是要基于它做汉化调整 ).
打开之后,编辑syntaxes下的json或snippets下的json即可。
4. 本地部署安装
由于我是基于market下载之后,本地做了调整,因此直接本地安装。
先安装npm模块:
npm install -g vsce
插件内容改好之后,部署(我的插件是 C:\Users\guokeyuan\.vscode\extensions-dev\tm1helper):
cd /d C:\Users\guokeyuan\.vscode\extensions-dev\tm1helper
vsce package
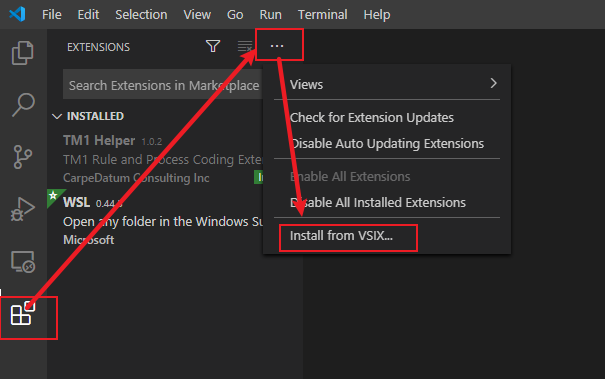
vscode安装本地插件,选择右上的..., 选择"Install from VSIX",在弹出的窗口选择tm1helper目录下的vsix文件,安装成功。:


安装成功,就可以打开自己的语言的项目开始开发了。